WebP images without quality loss smaller images
Images are the be-all and end-all of any website, without an image a website can't be sophisticated enough to keep you on it. However, any image you put on your website can cause your website to take longer to load in some situations, especially on less than optimal mobile networks, a 1 MB image can take a while to load. When loading a website, every millisecond counts. For this reason, Google has developed a new image format to solve this problem.
The WebP image format is a small way to store an image. And it does so with as little loss of quality as possible for the image itself. Let's take a look at this new image format and how you can use it for your website. Let's get started!
Adding WebP images
WebP is supported at MijnHostingPartner.nl, but at the time of writing it is not yet active on all servers. And you need to add the necessary MIME type for it. You can do this directly in the web.config file or via the control panel. Of course, we have already prepared an article for you to use to add this quickly. See the following link:
After that, the WebP images will be supported immediately and you will be able to see the image right away. If in doubt, you can always use F12 in the browser tools to see if this is working correctly or not. Here you should see the image with 200 OK on the Network tab.
WebP images in WordPress
WebP images will soon be used as a new standard in the popular WordPress content management system, so the image format will also become much more mainstream. Since it is used a lot now. It is now planned to release WordPress 6.0, which should happen in the coming months. To support WebP images at MijnHostingPartner.nl, you just need to add the MIME type as mentioned above. Besides, WordPress already supports WebP file type as you can see below:

WordPress is planned to convert images to WebP format by default. This is now only possible with a separate plugin. This can now be achieved via a plugin or manually with a converter. There are several options for this. A quick search for Webp converters will lead to several options for this purpose.
Size differences in WebP images
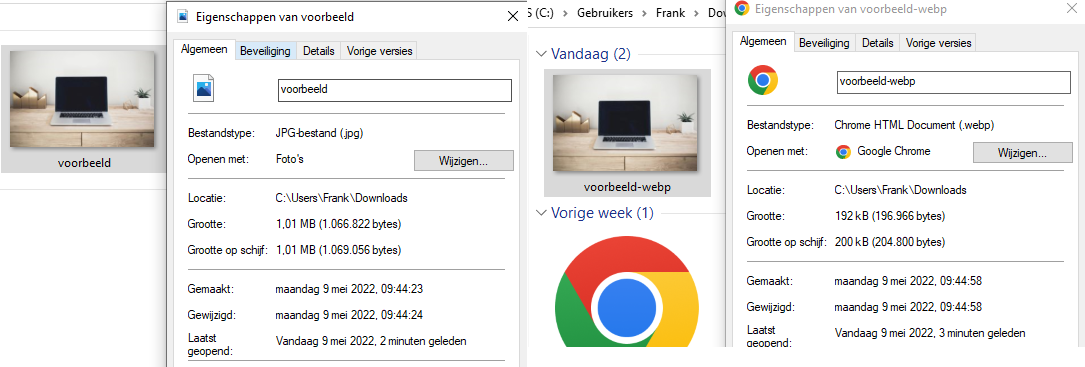
The size of an image can have a big impact on loading time, especially if you provide images in PNG format. As an example, we have taken an image from unsplash and partially resized it. The size is currently as follows:
File type: image/jpeg File size: 239 KB Dimensions: 2560 by 1707 pixels
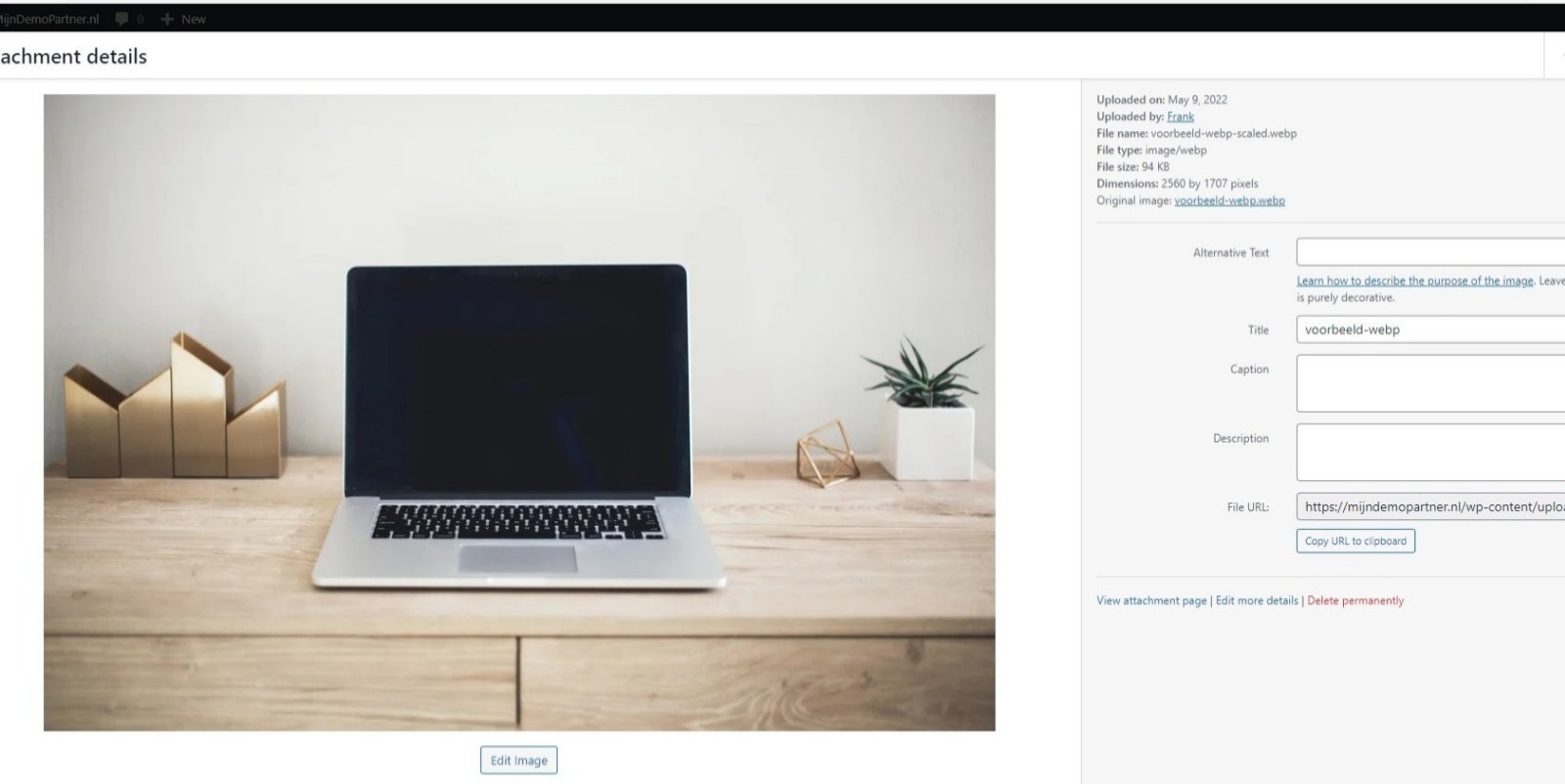
The size of the exact same image is in WebP format:
File type: image/webp File size: 94 KB Dimensions: 2560 by 1707 pixels
This makes a big difference. Having multiple images on a page can make a big difference. And your website will load faster on any device.
The only downside to WebP is that it is not recognized by older browsers, so a very small percentage of your website visitors may not see it properly. With modern browsers that update automatically, this shouldn't be much of a problem. But there will always be some users who complain about it. There is also a fallback on the website that still offers a jpg or png version of the image. Consult your website's documentation for this or take a look at the various programming forums.
So use WebP images for your next project, because with the smaller sizes you will also save a lot of space in your hosting package . With 100 images you will not notice this in 1 2 3. But once you have thousands of images on your website, you will notice the difference. Are you going to switch to WebP? Or will you give it a few more years to mature? Share it with us on social media!