Display a map on your website with OpenStreetMap
OpenStreetMap (OSM) is a free and open-source mapping platform maintained by a community of volunteers. It is an open source alternative to Google Maps and offers similar features. The biggest advantage is that you don't have to pay a license fee to display this map on your website and you can simply embed it on your website without having to worry about it any further. In this blog post, we'll look at the steps you can take to do this and how you can exclude them on your website.
If you decide to use Google Maps, you will have to pay 0.002 USD for each session in which this map is displayed, which is of course negligible, but once the map is displayed on your homepage, the costs can add up quite a bit. If you have 1,000 visitors per month, that's already 2 USD per month. So if your website has more visitors, this can quickly become a cost that you might want to invest in your advertising budget.
This has increased the popularity of alternatives to Google Maps, especially when used by hobby websites or other non-profit organizations. OpenStreetMap provides an easy way to display the map with your organization's location, and underneath you can simply fill in your organization's address for customers to find you.
Here's how you can embed OpenStreetMap into your website hosting to offer the functionality at no additional cost.
How to embed OpenStreetMap: Visit the OpenStreetMap website:
Go to OpenStreetMap.org. Search for your business address:
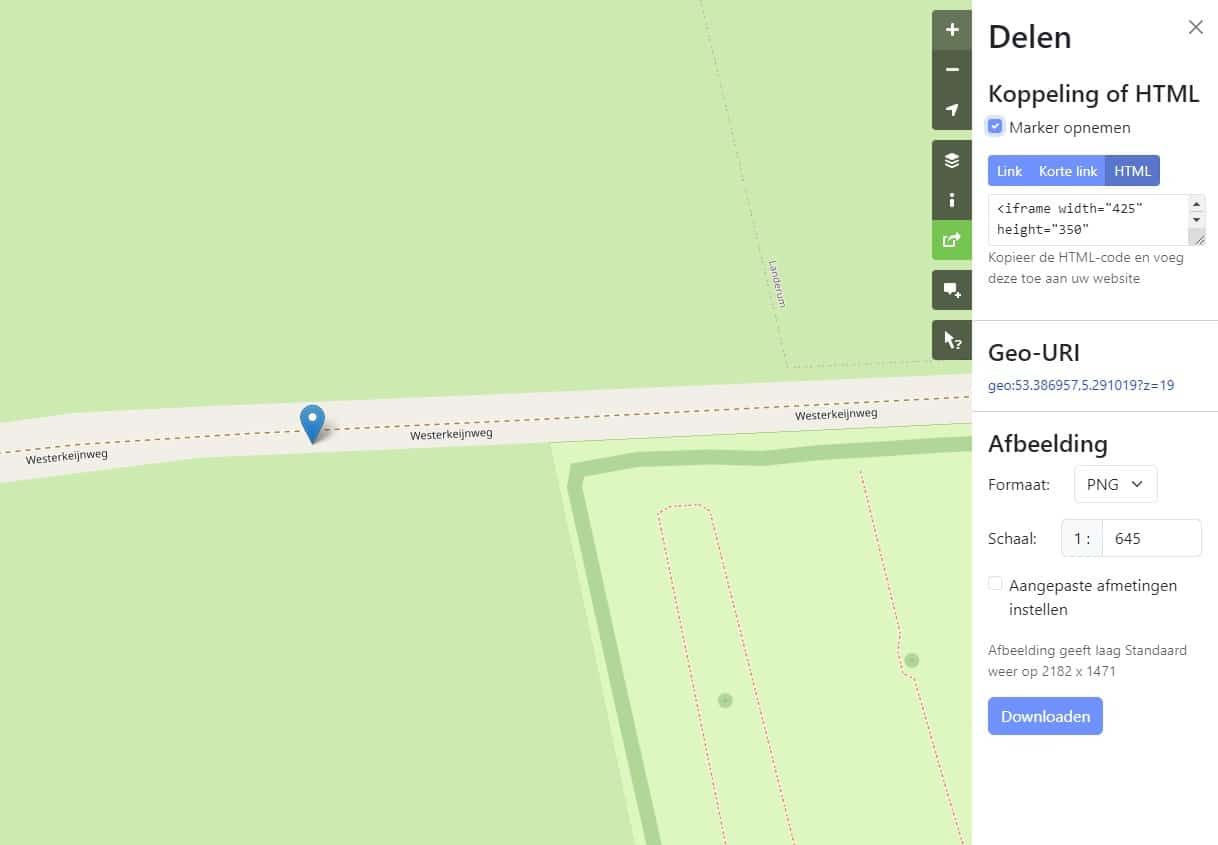
Enter the address of your business in the search bar, press Enter and click the Share button: Below the search bar you will see a Share button.
Click on it to generate an embed code. Customize the map:
You can adjust the size of the map and the zoom level. Copy the HTML code: When you are satisfied with the settings, copy the generated HTML code. Add the map to your website: Paste the copied code into the HTML editor of your website, just as you would with Google Maps.
Embedding the map into your website in WordPress
It is possible to embed the OpenStreetMap in WordPress using a plug-in. However, we do not recommend installing this separately. This is because it is another plug-in that takes up space in the resources to be loaded and also needs to be maintained. It is therefore more advisable to simply do this with the HTML embed code. This is done specifically in WordPress in the following way.
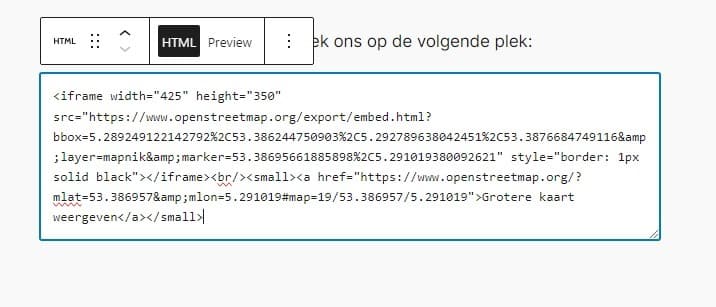
Copy the HTML code and then go to the page or post in WordPress where you want to use the map.

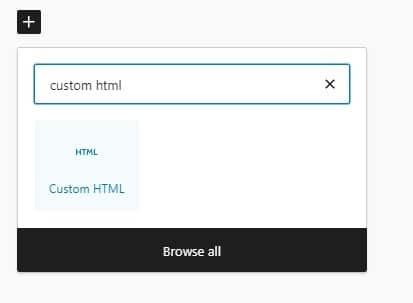
Then select the place where you want to insert the map in a new block and look for the option for custom HTML. Then paste the HTML code there and click on Preview. The map will then be inserted there.



So OpenStreetMap is a good solution if you want to display a map on your website but don't want to allocate budget for it. You can still register your business with Google My Business to be easily findable on Google Maps and use OpenStreetMap on your website. This way you have a solution for both purposes and can serve your visitors well.
Do you also have a map on your website for your business? Or do you choose to display it in text form only? Let us know via social media!