New recommended format for favicons
A favicon is an important recognition feature that you should definitely also set up for your website. This ensures that users can easily recognize your website and see it at a glance in the overview of an Internet browser, in the search results or in an app.
A favicon is often forgotten by many website administrators, yet it is so important to replace the default icon of e.g. the CMS WordPress with your own favicon. In this blog post, we look at the best way to set up your favicon according to the latest Google guidelines.
Use a size of at least 48x48 pixels
The requirements for a favicon and its appearance have become more diverse and, above all, larger in recent years. While initially a small size of 8x8 pixels was used to keep the source text as small as possible, the favicon is being displayed larger and larger, especially on mobile devices. An 8x8 favicon, for example, often looks unattractive in the search results and must be made larger to achieve the best results. A favicon also needs an aspect ratio of 1:1 to be displayed properly everywhere, so it often doesn't match the logo you have on the website. Rather, it is a scaled-down version of it. For example, our full logo for MijnHostingPartner.co.uk looks like this:

And our favicon is an adaptation of that, displaying only the following:

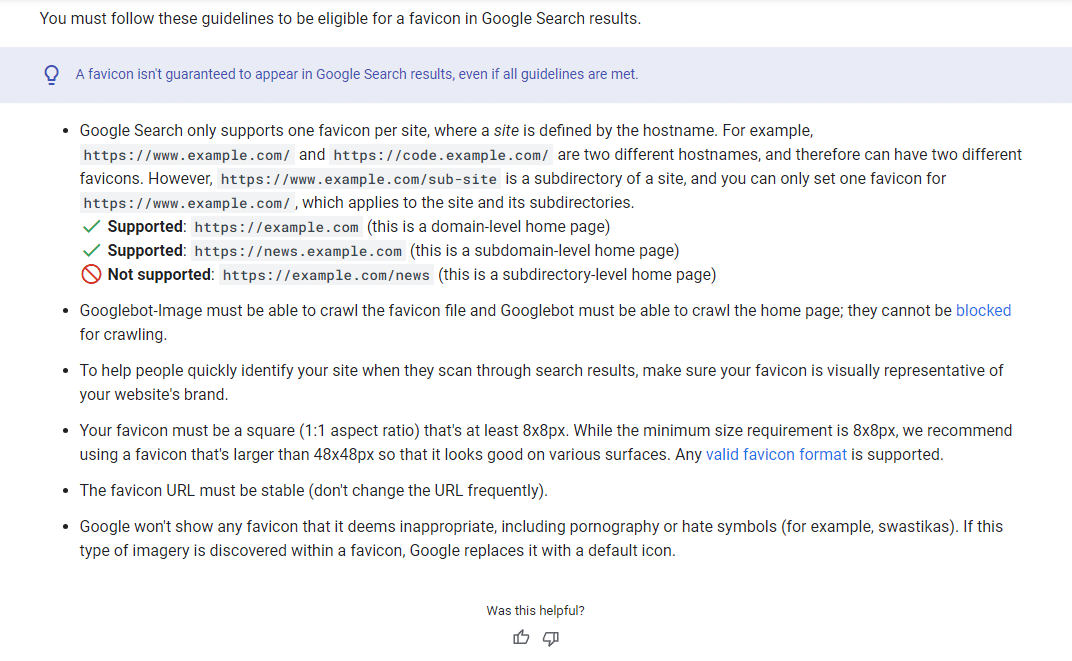
Here it is also important that you set this to a transparent background, otherwise you will always have a white or black background, which does not look nice in various themes of e.g. Google Chrome. To read Google's full new guidelines on this, you can study the screenshot below, or go directly toGoogle's article.

The guidelines also recommend keeping the URL of the favicon the same and stable, so don't make a change every month by changing the URL.
You should also make sure that the favicon is not pornographic or uses symbols that could be interpreted as hate. So even if you run an adult website, it's better not to use a direct adult favicon here, but to keep it more neutral to comply with the guidelines.
Creating a favicon for your website
There are several ways to create a favicon for your website. You can use automatic generators, but you can also create it yourself using a program such as Adobe Photoshop or the open source alternative GIMP.
Alternatively, you can also create it with an online tool like Canva or even use AI to create your favicon with little effort. Your logo and accompanying favicon are a key recognition asset for your website and your business itself, and it's important that it stays the same and is recognizable everywhere. So don't just use your logo on your website, but also in the signature of your email addresses and social media channels.
This way, users and visitors can familiarize themselves with the logo. Have you already set up a favicon on your website? Schedule it soon to reap all the benefits! With the tools discussed in this blog post, creating a favicon is a breeze and allows you to work much more professionally. Do you also want the right foundation for your website? Then take a look at our hosting packages. We have a solution for almost every project.